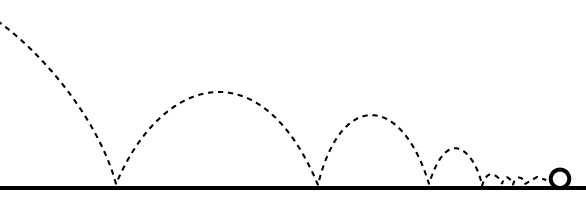
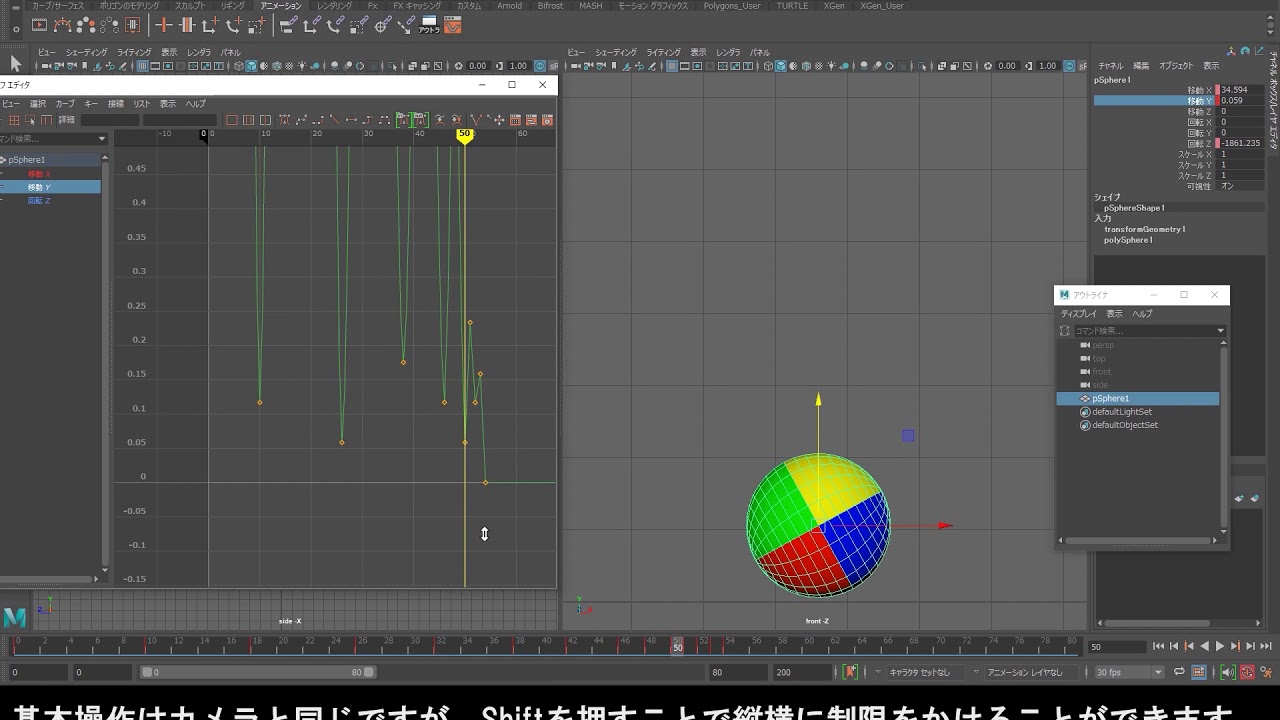
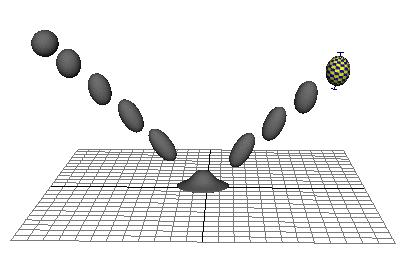
May 07, 18 · ボールアニメーション まずボールとなる、スフィアを作成します。今回は分かりやすいようにLambert1に黄色を適用してあります。大きさや色はご自由に設定してください。 アニメーションゴムボールに解析しやすいように白い線を付け、主 いるボールを落としバウンドさせる。ボールは100 ㎝、150㎝、0㎝の高さから落下させる。上からカ メラで撮影した動画をコマ送りにして、バウンド前と バウンド後のボールの回転速度を求め、ボールをどのバウンドするボールの作成では、最初にオート キー(Auto Key)を使用して動きの区割りをし、次にカーブ エディタ(Curve Editor)とその他のツールを使用して、より本物らしい動きを作成します(これはアニメータにとって非常に一般的なワークフローです)。

2 Maya バウンドボールとヘンテコガエル フチヌロー Note
ボール バウンド アニメーション
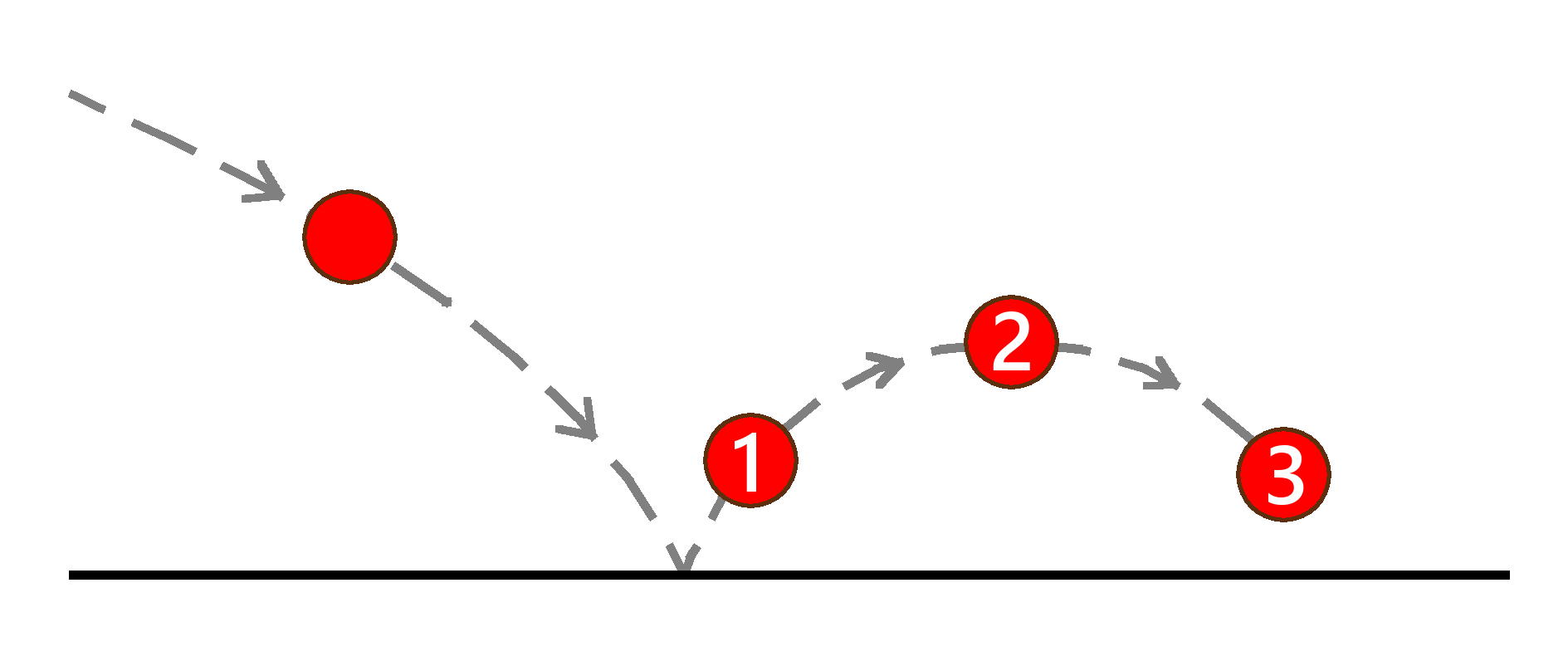
ボール バウンド アニメーション-Mar 26, 19 · 文字やボールなどの要素を弾ませるバウンドアニメーションのCSSサンプル集です。 このページの各アニメーションにanimationプロパティと@keyframes(キーフレーム)を使ったサンプルコードを紹介しています。 ボールをバウンドアニメJun 07, · ボールを遠くに投げるとき、少し上に向かって投げますよね。そのような軌道をプログラムで表してみます。実行結果はこちら。ボールには下向きに重力がかかるので、それを模擬する計算をy軸方向のスピードに対して行います。注意点としては、y軸座標は上が0



ボールバウンドでアニメーション用語マスター アニナレ スマートアニメーション
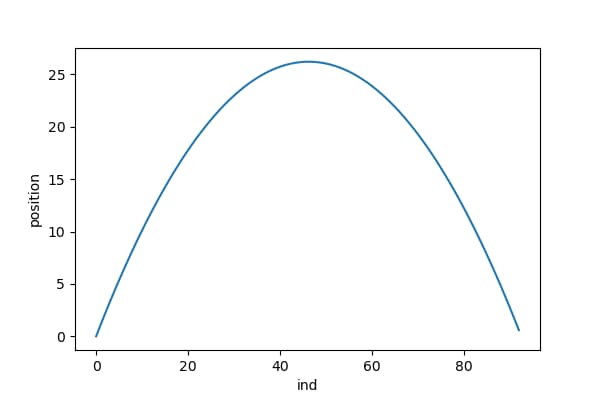
バウンド ボールを落としたと想像してください。 タスク バウンドするボールのアニメーション では、アニメーションするプロパティは1つだけでした。ここではもう1つ必要です。elemstyleleftMar 16, 18 · Unityを使ってARKit対応アプリを開発するための入門連載。最終回は、複数のボールがバウンドするサンプルアプリを作ってみよう。 (1/2)Jun 07, · matplotlibのFuncAnimationで自由落下と反発係数を考慮したバウンドのアニメーションを表示する。 サボテンの栽培とpythonに関する技術ブログ matplotlib animation 81バウンドするボール matplotlib 2103 0607
May 24, 21 · 今回は、上の動画のようなボールが弾むアニメーションをPremiere Proで制作します。 応用を効かせることによって、様々な動きをPremiere Proだけで表現することができます。ぜひマスターしてください!Feb 17, · これに「はい」と答えると、「とりあえずボールがバウンドするアニメーションを作ってみようか」と、ムービーがスタートします。 導入ムービーでは基本的なアニメーションの仕組みを大きく分けて3つ紹介してくれます。Jul 12, 19 · タイトルも3分以下で作れるバウンドするボールのアニメーションなのでとても簡単なチュートリアルです レベル感 レベル感はポケモンでいうと5~7くらいです ポッポくらい 結構簡単なので初心者におすすめ 制作の大まかな流れ
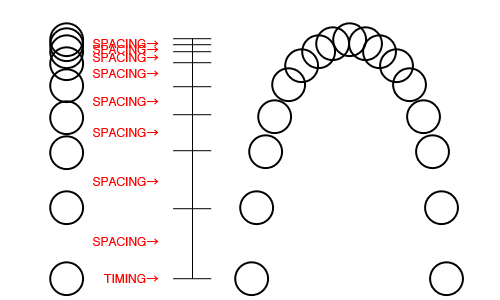
Jan 16, · 文字やボールなどの要素を弾ませるバウンドアニメーションのCSSサンプル集です。 このページの各アニメーションにanimationプロパティと@keyframes(キーフレーム)を使ったサンプルコードを紹介しています。Oct 21, 18 · 例えば、ボールがバウンドする動きがaのアニメーションが、10フレームかかったとして、bのアニメーションがフレームかかっていたら、aの方が速くてbの方が遅い動きとなります。これがタイミングが違うということになります。タスク バウンドするボールのアニメーション では、アニメーションするプロパティは1つだけでした。 ここではもう1つ必要です。elemstyleleft 水平座標は別の法則("バウンド" ではなく、徐々にボールを右にシフトする)で変化します。



作画技術 ボールの弾み Youtube



Adobe Students Japan A Twitteren デジタルアニメ作成の基本が理解 習得できますよ After Effectsを使って サッカーボールがバウンドするアニメーションを作る方法をこちらで解説しています T Co Zqnd0qmpzc
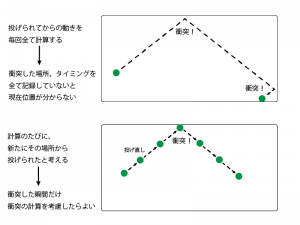
第05回 Maya初心者の為の基礎講座。 第01回 これから3Dキャラクターアニメーションを始めたいという方へ。 4月 (1)タブレットの勧め。 第2回バウンスィングボールへの挑戦! 第1回 グラフエディターの使い方;Sep 02, 19 · ボールのバウンドを表現!の前に、計算の仕方を少し変更 さて、前回は投げられたボールをアニメーションで表現してみました。 今回は、そこに少しだけ手を加えて、ボールが画面内でバウンドするようにしてみましょう。


モーショントゥイーンを使ってボールがバウンドするアニメーションをつくる Noralog



第3回 イーズ徹底解説 実践編 Ae 動画制作会社のサイバーによる動画マガジン
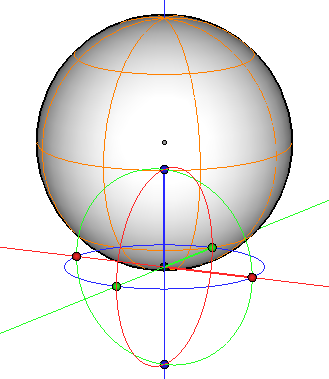
ボールのリグ ボールのリグで重要なのはスケールポイントと体積の保存だ。ボールの接地点周りに回転・拡縮できるとアニメーションが楽になる。体積の保存がないと拡縮したときに不自然になる。 スケールポイント どこからスケールさせるかは重要だ。Jul , 19 · 転がっていく文字のアニメーション 一つ一つの文字がボールのように転がって止まるアニメーションの作成方法。おまけでサッカーボールも一緒に転がしてあります。ダウンロードできますから自由に使って下さい。 (adsbygooPythonによる科学・技術計算 放物運動のアニメーションを軌跡(locus)付きで描画, matplotlib Python matplotlib 可視化 科学技術計算 計算物理学 More than 3 years have passed since last update



2 Maya バウンドボールとヘンテコガエル フチヌロー Note



転がってバウンドして カワイイけど侮れない たべごろ スーパーモンキーボール レポート 19年10月30日 エキサイトニュース
Feb 01, 17 · アニメーションカーブは、CGアニメーションならではの機能であり、CGアニメーターが最も触れる機会の多い機能でもある。一方で、手描きアニメーションにおいては、アニメーションカーブに相当するものは存在しない。そのためアニメーションカーブは、CGアニメーションを学び始めたばかりApr 08, 15 · (編集部注:14年01月22日に公開された記事を再編集したものです。) お疲れ様です。小林です。 落下させたいときってありますよね。 自分自身とか。 こちらもおすすめ ☞ 「Canvasで落下するボールのアニメーションを表現する方法」 ☞ 「CSS3・JS・jQueryなど、フロントエンドのみでJun 01, 17 · アニメーションにおいて基本はすごく重要なので、ここでマスターしておきましょう。 それでは、コースの内容をもうちょっと見ていきましょう! このボールがコースで使うボールのようです。 ボールにはリグ(Rig)正確にはリギング(Rigging)と呼びます。



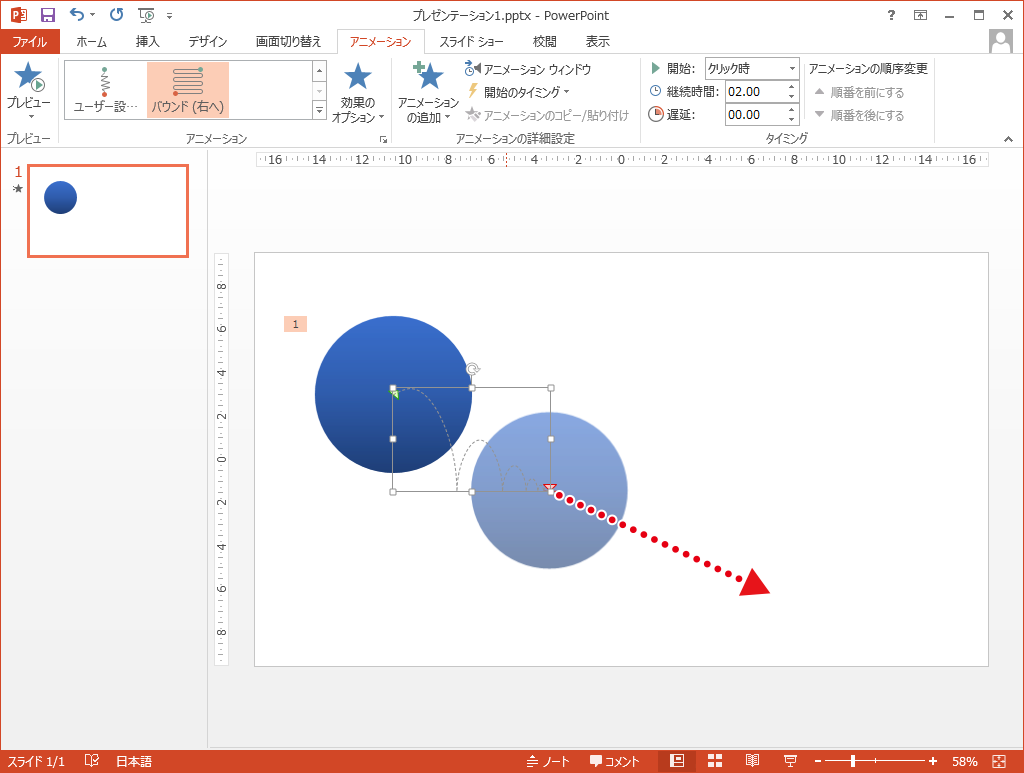
自由な動きでアニメーションさせる Powerpointの使い方



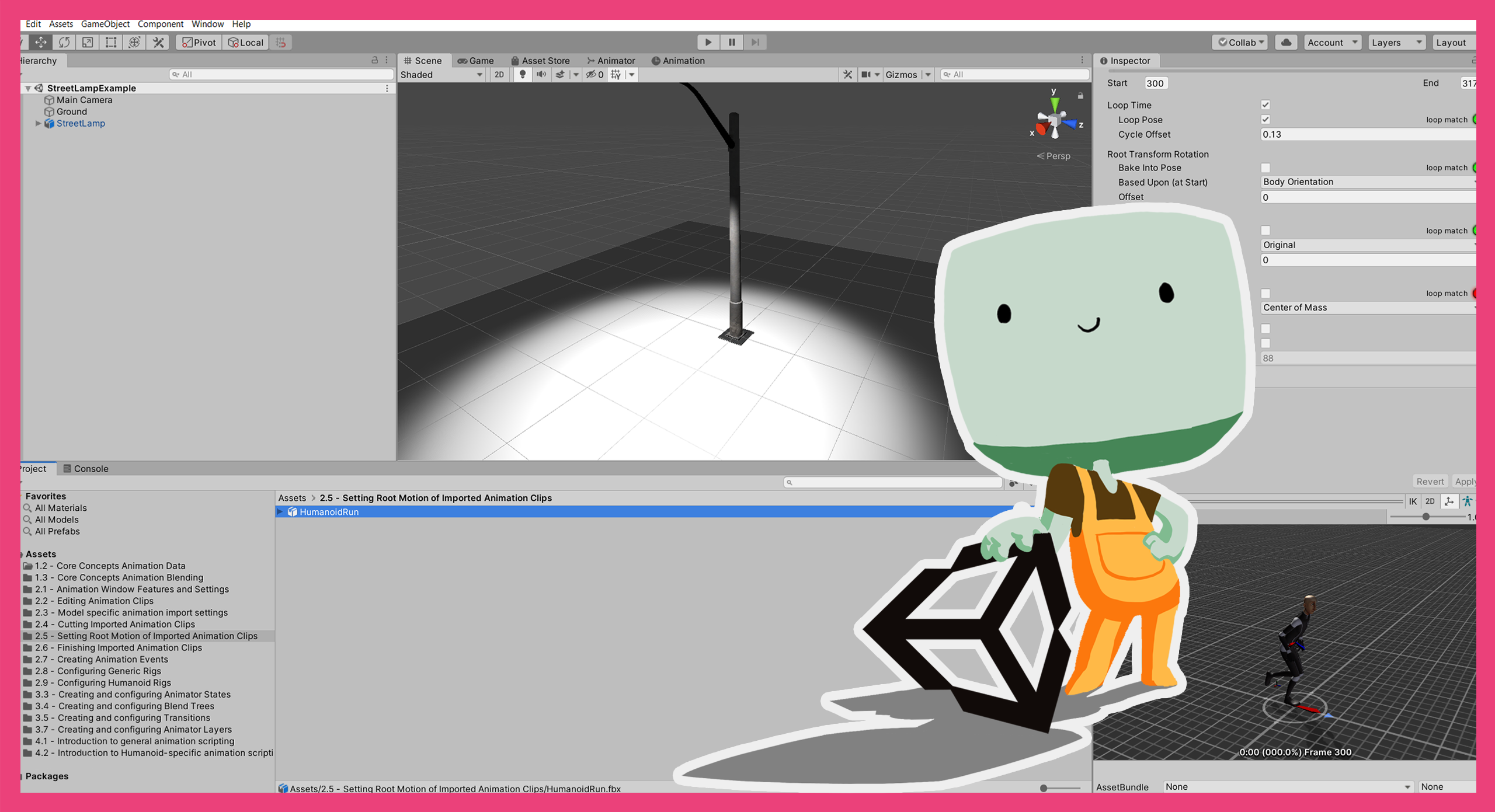
2 2 アニメーションクリップの編集 Unity Learn
Sep 18, · ボールにアニメーションをつけていきましょう。 まずは事前にいらすとやからダウンロードしたボールを読み込みます。 ※単純な白い楕円シェイプでも問題ないですよ!Aug 15, 17 · ここ数回、TkinterというGUIライブラリを利用して、ゲーム制作に挑戦している。今回作るのは、レトロ感溢れるゲーム『ブロック崩し』だ。100行Aug 17, 18 · ボールが跳ねるアニメーションをpython(matplotlib)で書いてみた Python animation matplotlib Python3 More than 1 year has passed since last update



Web で物理アニメーション その4 ボールをバウンドさせよう 自主的 るぅる



Css3でバウンドするアニメーションが簡単に作成できるジェネレータ Bounce Js ライフハッカー 日本版
Oct 30, 17 · そこで、今回はボールがバウンドする動き=位置が変化するアニメーションを作ることで解説していきます。 今回使用したサッカーボールはillustratorで作成しています。 よろしければこちらの記事もあわせてご覧ください。Jul 27, 13 · 第3回 バウンスィングボール解説;Jul 01, 14 · 「Bouncejs」はCSS3でバウンドするアニメーションが簡単に作成できるジェネレータです。バウンドする数や拡大縮小、移動などアニメーションの種類も選べます。作成したアニメーションはCSSでエクスポートできますよ。


3ds Max Design のチュートリアル オート キー を使用してバウンドを区割り



1月になりました はじめてアニメーションgif画像を作成しました 俺の独り言
もちろん,地面にぶつかったらバウンドするようにしてみてください. このプログラムでは,ボールの現在位置を display() の中の px, py, pz の三つの変数で指定し,初期位置としてそれぞれ QX, QY, QZ が設定されています.したがって px, py, pz を変更すれば,球Apr 23, 13 · リアルなボールバウンスのアニメーションを作成し提出すること。 観察、作成する際、ボールの材質を設定すること。 (スーパーボール、ゴムボール、木の玉など) また、ボールの個数は必ず1つとする。(複数のボールは不可)Jun 30, · 第1回 跳ねるボールのアニメーションを作ってみる! (球体を使った基本モーション) 第2回 ペアレント化とコンストレイントを理解する! (双方の強みや弱みを理解し、人がボールを持って別の場所に置くモーションを作る。



パラパラ漫画を作成する Krita4 2 9編 Tazalog



バウンシングボール実践 アニログ
バウンドさせるには、positionrelative をもつフィールド内のボールに対して、CSS プロパティ top と positionabsolute を使うことで実現できます。 フィールドの下部の座標は fieldclientHeight です。 しかし、top プロパティはボール上部の座標のため、下端の位置は fieldclientHeight ballclientHeight になります。Apr 08, 19 · よこのじ(@yokonoji_work)です。 CSSアニメーションでボールがバウンドするような動きを実装してみましたので、紹介します。 基本的な動きなので小さな要素に適用したり、画面全体を使うようなアニメーションにでも応用できるかと思いますので、ぜひチャレンジしてみてくださボールが画面の下を越えた場合に真となります。 つまり、ball_y の中身が、456 より大きくなったら真です。 ボールのサイズは 24×24 なので、480 24 = 456 が、ボールが画面下を超えた場合の値です。 (gcdrawImage は、画像の左上の座標を指定します) ball_y < 0



Matplotlib Animation 81 バウンドするボール サボテンパイソン


Vivify 多彩なパターンのcssアニメーションライブラリ Moongift



ボールバウンドでアニメーション用語マスター アニナレ スマートアニメーション



バウンシングボール実践 アニログ



第1回 跳ねるボールのアニメーションを作ってみる ゼロから始めるmayaアニメーション Area Japan



第3回 イーズ徹底解説 実践編 Ae 動画制作会社のサイバーによる動画マガジン



バウンドするスーパーボール Part 3 Cc Particle World アニメーションさせて完成 No Plugin Aftereffects Cc 有料プラグイン有り 無し Adobecc Trapcode C4d



Blender でボールが跳ねるアニメーションのリグ



軽量 簡単なのにいきいきしたアニメーションが付けられる Anime Jsを触ってみた 株式会社lig



ボールの落下アニメーションを作成する After Effectsで動画製作 Fu Non



第52回 ゾートロープ その1 クラフトマウス パソコンで作る四季の手作りクラフト Gihyo Jp 技術評論社



ボールの落下アニメーションを作成する After Effectsで動画製作 Fu Non



Fanping トップバウンドするボールフィットネスバランスのおもちゃをスピニングスキップボール玩具 2個ジャンピングボール 玩具をスキップこの玩具ファミリーアウトドアやハイキング子供バウンドするボールのおもちゃ Color A02 Teamdriven Us



Illustratorとafter Effectsを使って映像制作 2 バウンス 映像制作や動画制作を依頼するなら Eizoコンビニ倶楽部



005 アニメーションの基礎がバッチリつく グラフエディター講座 Vook ヴック



ゼロから始めるmayaアニメーション 第1回 跳ねるボール Youtube



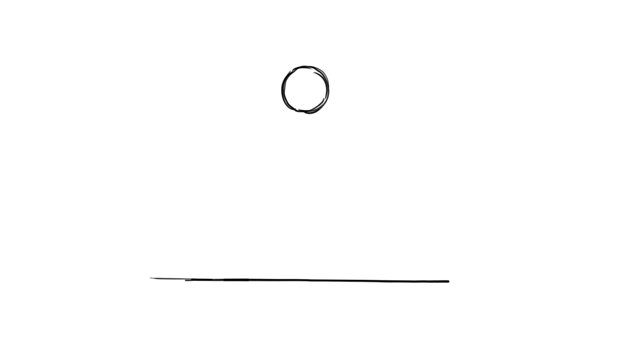
バウンドするボールのチュートリアル



バウンドボール アニメーション Youtube



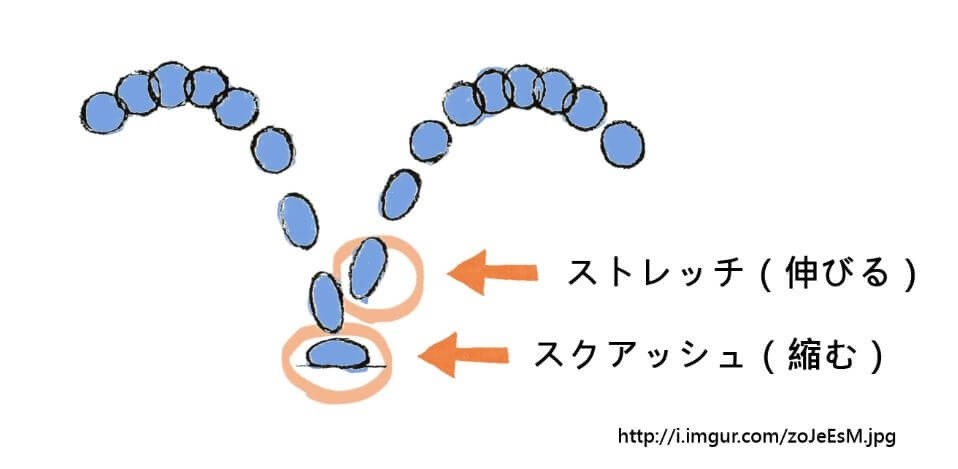
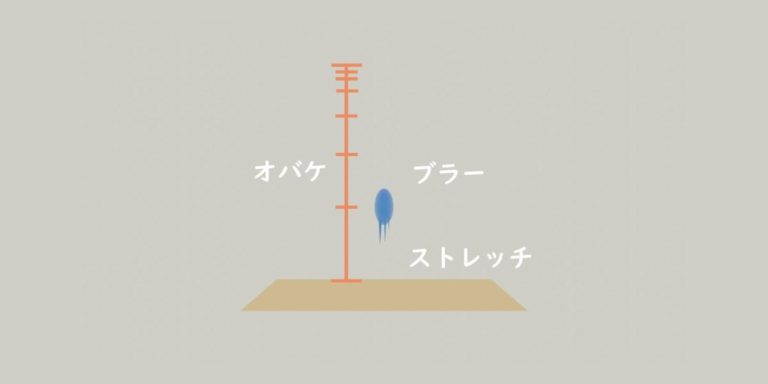
アニメーション12の原則 Squash And Stretch 潰しと伸ばし とは 命を吹き込む魔法 Liclog



アーカイブ まいこのshade教室 第11問 Shade Online Shade3d



Satoru Chinen Animation 51 Exercises Animation Part01



バウンドするアニメーション作ってみた Aftereffectsトレーニング W Blender



Canvas Javascript 永遠とバウンドし続けるボール けすいけメモ



ボール鬼



ボールの落下アニメーションを作成する After Effectsで動画製作 Fu Non



アニメーション12の原則 Slow In And Slow Out 両端詰め とは 命を吹き込む魔法 Liclog



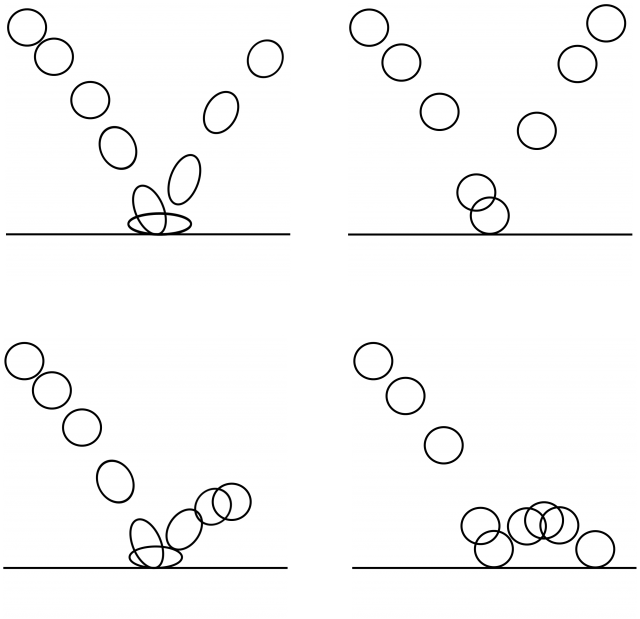
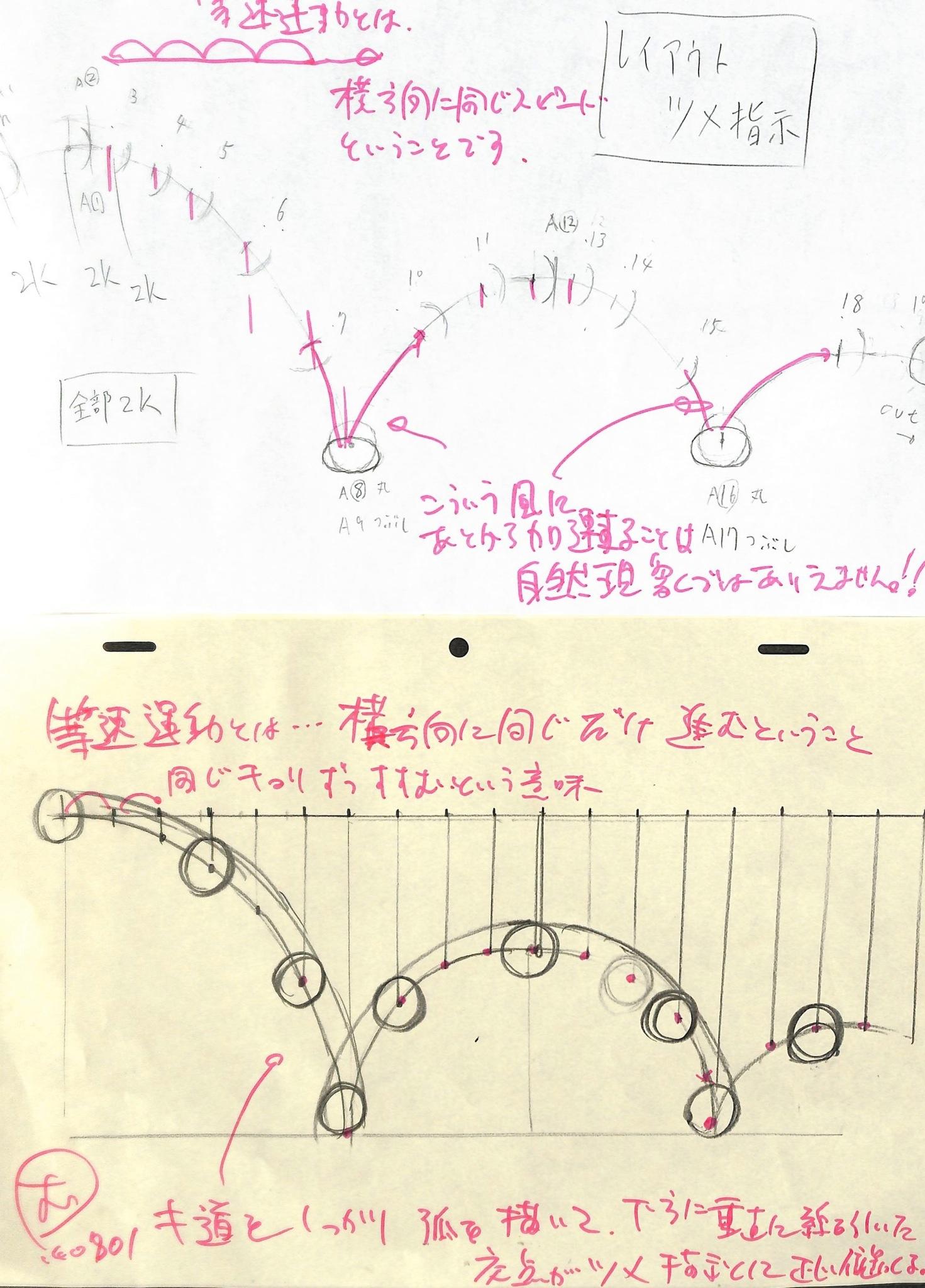
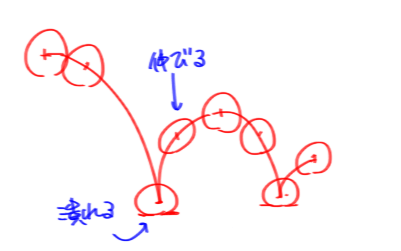
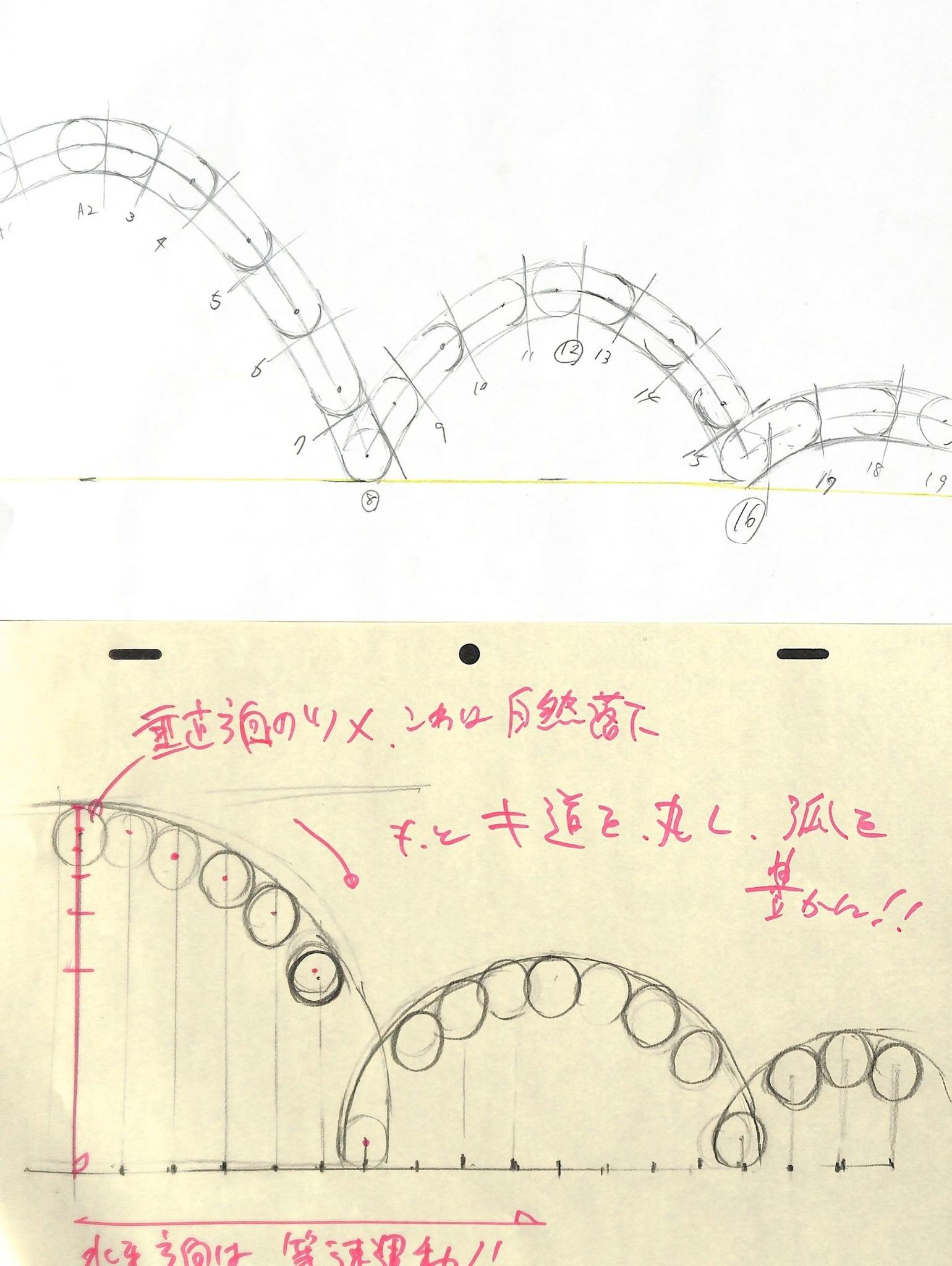
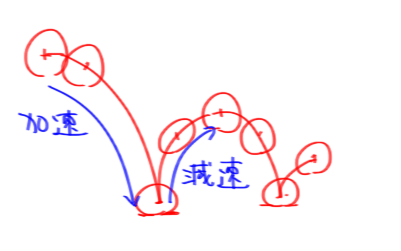
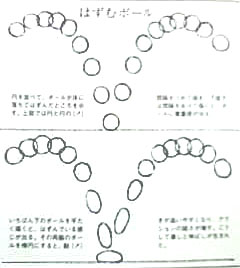
アニメ私塾 2年目 丸アニメ 1週目 ボールバウンド1 今回のポイント 1 水平方向に等速 垂直方向に自然落下 2 軌道は動きの目立つポイントで取る 今回なら上面 3 軌道の取り方は直線的にしない 曲線的な弧で描く Http T Co



튀는 여자 キーフレームでアニメーション 2 By けも Clip Studio Tips



プロ生ちゃんのバウンドボール For Android Apk Download



ボーンデジタル新刊 3dcgアニメーション入門 Animation Resources



ロゴアニメーション No 003 ネーム バウンドボール Sunamerry



Steam Community Guide スペシャルショットを使用するためのガイド


マリオブラザーズとドッヂボールしたら バウンドしたボールでもアウトになる アニメーションへのボケ ボケて Bokete



Web で物理アニメーション その4 ボールをバウンドさせよう 自主的 るぅる



年末勉強会 Mayaアニメーション基礎講座 開催 ボーンデジタル ニュース Cgworld Jp



第1回 跳ねるボールのアニメーションを作ってみる ゼロから始めるmayaアニメーション Area Japan



基本効果の拡大率で作る 弾むアニメーション Flapper



グラフエディターとレイヤードアプローチ いのぽあ Cg And Game Blog


3ds Max のチュートリアル オート キー Auto Key を使用したアニメーション バウンドするボール



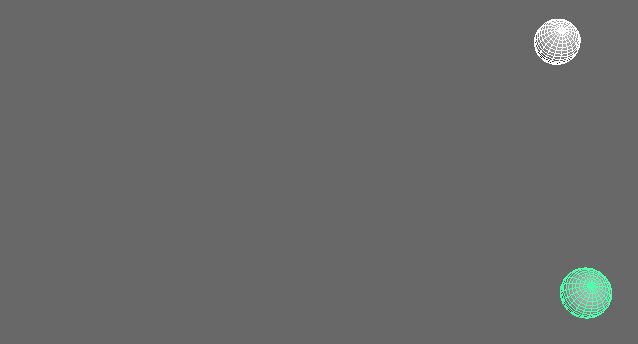
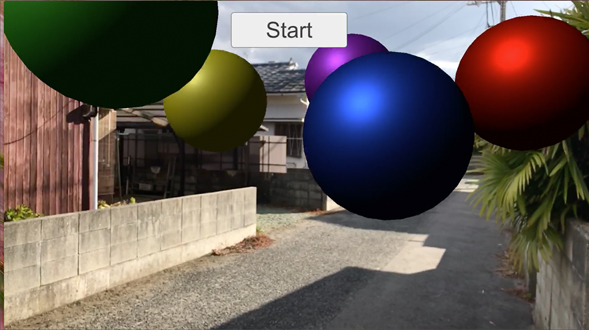
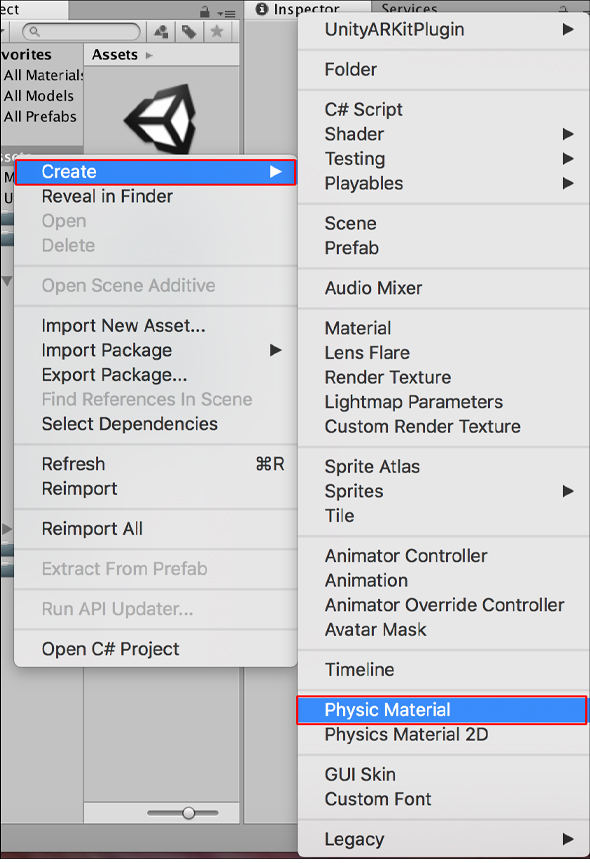
Unityを使って Arkitで複数のボールをバウンドさせるアニメーションを表現するには Unityで始めるarkit入門 終 1 2 ページ It


大量のスーパーボール カラーボール 球体が跳ねるアニメーション素材 ニコニ コモンズ



ボールが跳ねるアニメーションをpython Matplotlib で書いてみた Qiita



パラパラ漫画の作成 Photoshop編 Tazalog



ボールを落下させてバウンドさせるには 翻訳 要約 Ue4 Answerhub



自由な動きでアニメーションさせる Powerpointの使い方



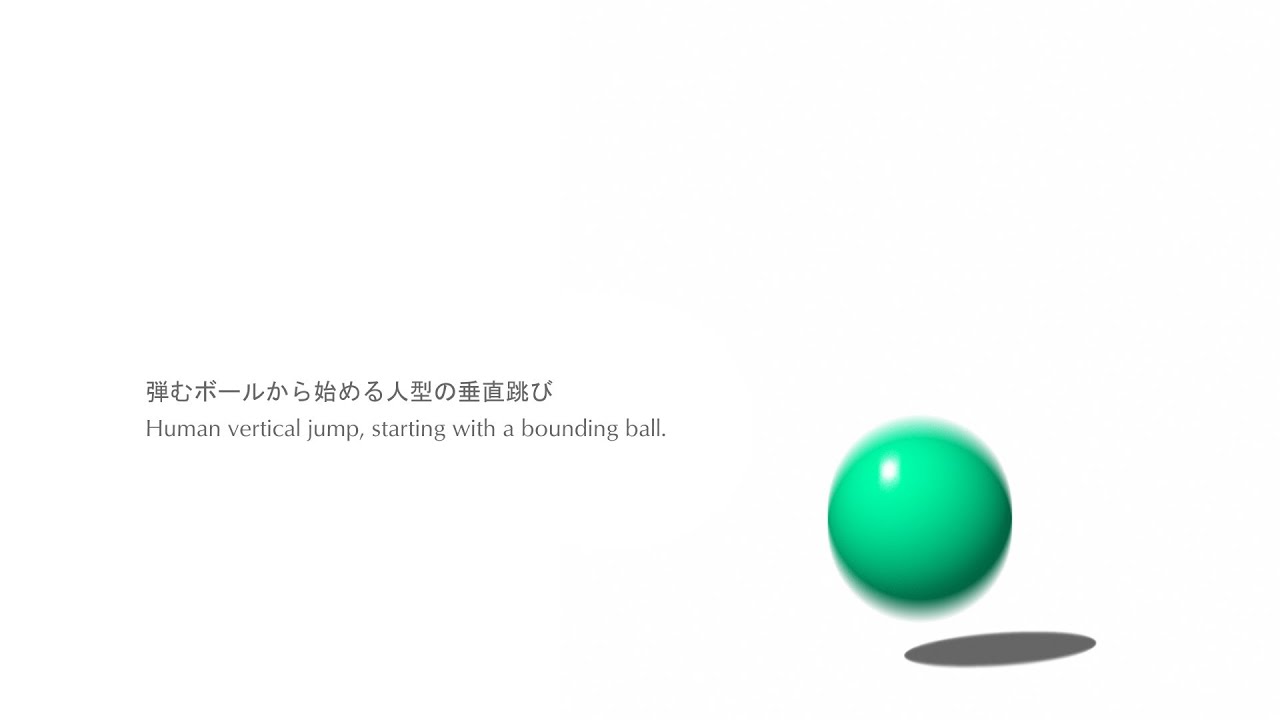
弾むボールから始める人型の垂直跳び Youtube



10分でモーションデザインを始める方法


オート キー アニメーション ボールのバウンド Ghost Wip



005 アニメーションの基礎がバッチリつく グラフエディター講座 Vook ヴック



Cgアニメーター向け すぐに使えるメモ5 頭のスクアッシュ ストレッチ わかすぎものがたり



Cgソフトmayaを使って アニメーションの初期練習を教えます バウンスボールとボールテール Visutor



アニメ私塾 2年目 丸アニメ 1週目 ボールバウンド1 今回のポイント 1 水平方向に等速 垂直方向に自然落下 2 軌道は動きの目立つポイントで取る 今回なら上面 3 軌道の取り方は直線的にしない 曲線的な弧で描く Http T Co



第2回 ボールの跳ね方 ダイノサトウ Motionimage



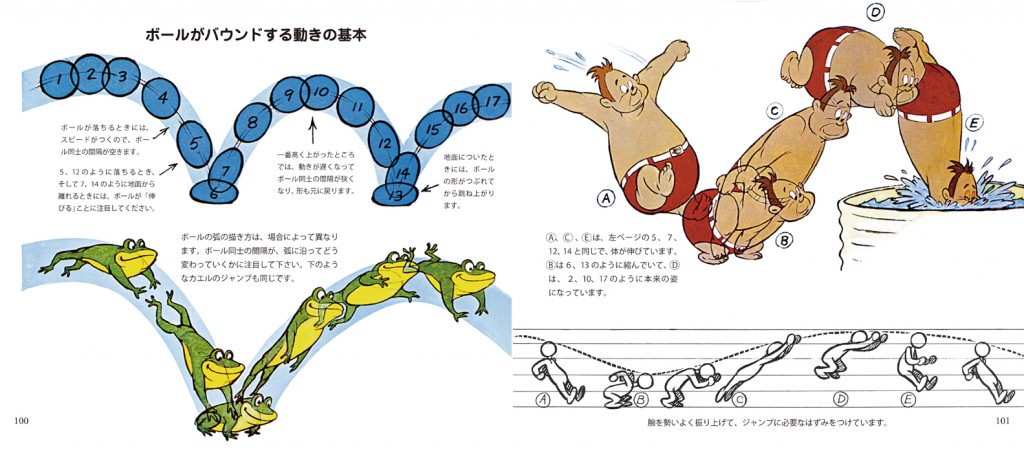
アニメーション イラスト入門 マール社



キーフレームと位置のアニメーション Aftereffects Cc 使い方 セッジデザイン



Cssアニメーションで バウンド を実装する よこのじ Work



バウンド もうちょっと跳ねあがらせたい パワポのアニメーションの文字のバ Okwave



Yoppa Org 第6回 条件分岐とアニメーション



球技のコツ バウンドするボールの3つの打点 Skills Of Life 3



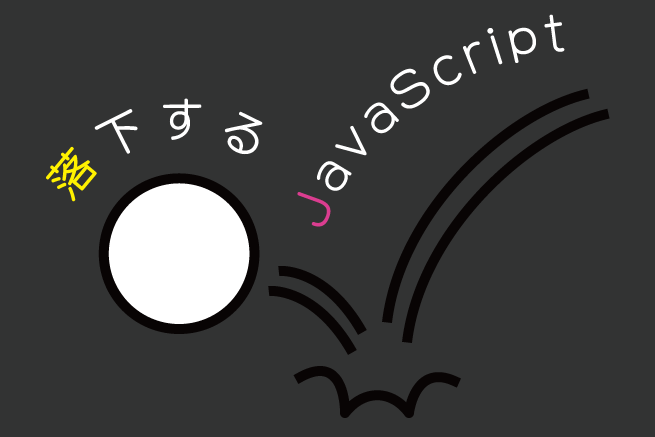
Javascriptで落下するボールのアニメーションを表現する方法 株式会社lig



Cgソフトmayaを使って アニメーションの初期練習を教えます バウンスボールとボールテール Visutor



Cgアニメーター向け すぐ使えるメモ メモ アニメーション タイミング



文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes



ボールバウンドでアニメーション用語マスター アニナレ スマートアニメーション



Web で物理アニメーション その4 ボールをバウンドさせよう 自主的 るぅる



グラフエディターとレイヤードアプローチ いのぽあ Cg And Game Blog



Maya キャラクターアニメーション 改訂版 Paul Naas 高木 了 株式会社スタジオリズ 本 通販 Amazon


オート キー アニメーション ボールのバウンド Ghost Wip



Matplotlib Animation 81 バウンドするボール サボテンパイソン


mgatz5ynfcgm



Illustratorとafter Effectsを使って映像制作 2 バウンス 映像制作や動画制作を依頼するなら Eizoコンビニ倶楽部



文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes


デジタル映像技法ii 第2回 10 13



スカッシュ デフォーマの例 Maya Autodesk Knowledge Network



基本効果の拡大率で作る 弾むアニメーション Flapper



Cssアニメーションで バウンド を実装する よこのじ Work



めちゃイケお笑い番組評論 アニメケロロ軍曹イラスト等 アニメーションの原則 スクオッシュとストレッチその



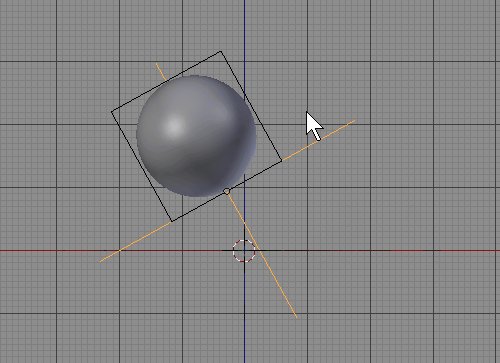
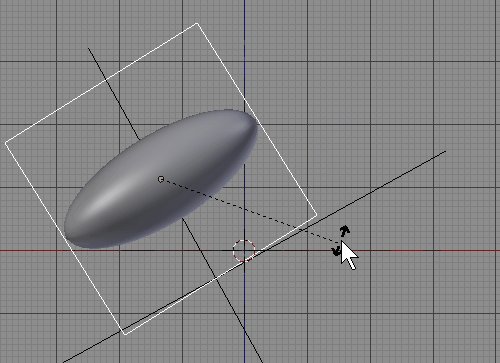
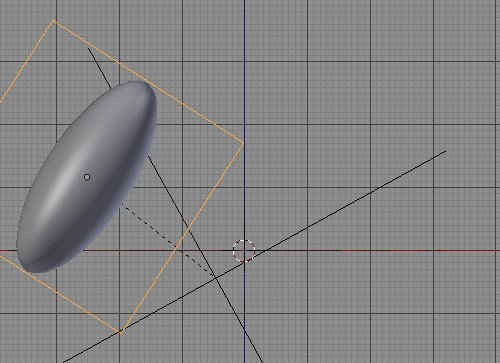
Maya 覚書 アニメーション ボールアニメ モデリング覚書



ボール アニメーション Part3 アニメーションgif画像作成 その11 俺の独り言



Animation Obake 16



Uiに使用しているアニメーションを今よりもっと魅力的に動かせるようになるチュートリアル コリス



Unityを使って Arkitで複数のボールをバウンドさせるアニメーションを表現するには Unityで始めるarkit入門 終 2 2 ページ It



バウンドボールの値段と価格推移は 75件の売買情報を集計したバウンドボールの価格や価値の推移データを公開



良いuiアニメーションとは てっくぼっと



005 アニメーションの基礎がバッチリつく グラフエディター講座 サンゼ Ae本執筆中 映像クリエイター Note



0 件のコメント:
コメントを投稿